UPDATE - We've pushed this live for everyone now. Thanks to those who took the time to give feedback. Please do know, being live doesn't mean we can't address further changes for you! Write an answer if you find anything that needs addressing.
As part of implementing the new unified themes across the network, we're gradually rolling out updated site themes for each site. As of today, we have enabled your updated site theme for testing.
If you can't see it right now, that's by design! This is a very early test implementation of your design and we need your help finding issues with it before we make it live for everyone permanently. So, keep in mind, there will be things that need fixing! We'll address those things as we can.
If you'd like to review it, here's how:
How do I enable it?
Click here and check the "Beta test new themes" option. This will turn on the new theme for all sites that have one in testing, including this one. Here's more info on how to opt in. You can uncheck the box to revert to the older theme until the site is live for everyone. Note, while turning it on is immediate, it will take a few minutes to revert to the old view - but it will go through!.
What type of feedback do we need?
On this post: Bugs related to this site's design elements
Please help us look for issues/bugs related to the theme design and how we have mapped the old theme to the new. This needs to be done within the limits of the new unified theme.
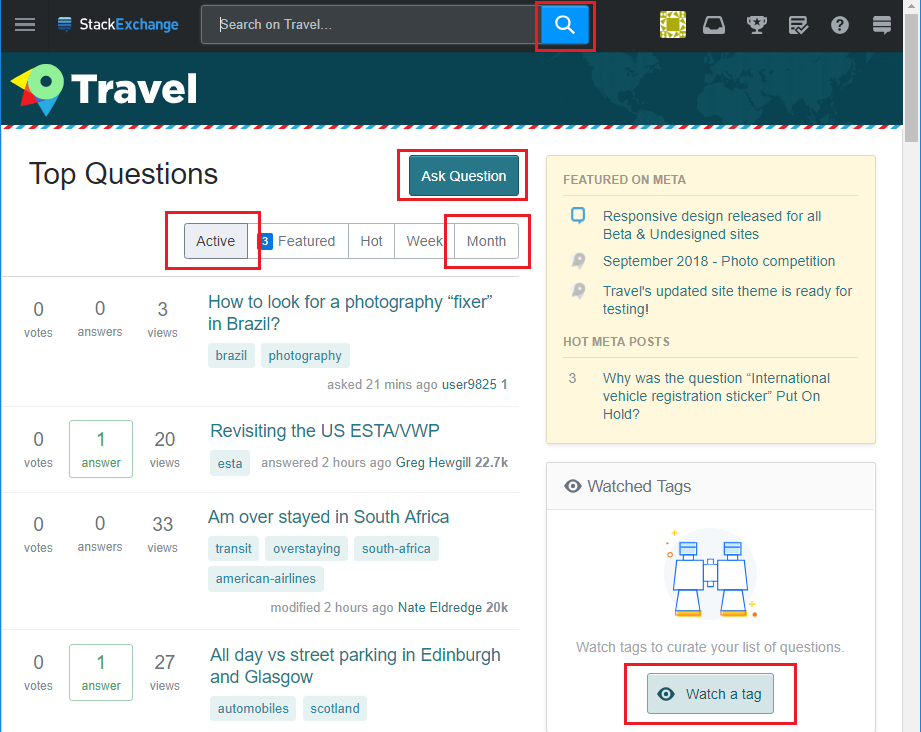
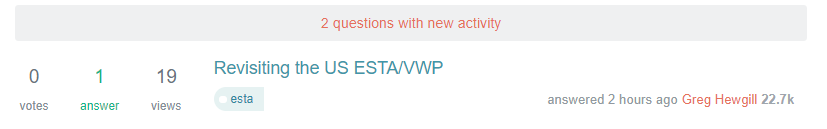
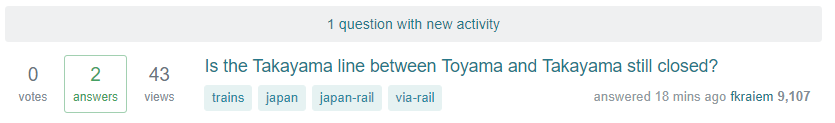
This could include colors of sections of the design or text, problems with JavaScript add-ons (if applicable), the logo or top banner appearance or other artwork.
You can also feel free to ask questions about the new layout if you're unsure how to navigate it.
On Meta Stack Exchange: General concerns about left nav or theming
There are some things that are definitely changing everywhere and can't really be adjusted on a per-site basis. A few of them include:
- Top banner is shorter in height, so some artwork has to be adjusted along with some logos.
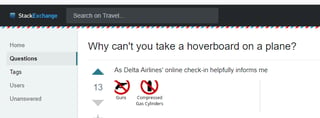
- Left Navigation is active everywhere (but can be collapsed into a menu by visiting your site preferences - instructions here).
- Responsive layout is active, which lets the site adjust as browser widths change - no side scrolling (some pages haven't been updated, yet, though). For now, if you prefer the scrolling, you can disable this by clicking the "disable responsiveness" link in the footer.
- Many site elements including tags and voting arrows are standardized across the network.
- Link underlining is active. In an effort to make links more visible, they are now being underlined.
If you have concerns or issues regarding the left nav or the overall approach we are taking to theming, then this Meta Stack Exchange post is the right place for feedback.
As I mentioned earlier, there are some unique design elements like voting arrows and tags that are being standardized in this process. Keeping these custom elements makes our ability to maintain the sites too complex and, while we're very sad to see them go, we're in a difficult position of needing to make the site designs work together so that we can continue to address feature requests and bugs that will make your Q&A experience better. This is addressed in a Meta Stack Exchange post if you want more detail.
What new themes?
If you're like, "What the heck are you talking about?", then you should read the Meta Stack Exchange post entitled Rollout of new network site themes (and maybe the posts it links to for the full background). To follow along with the rollout of these new themes, go here.
Thanks so much for your constructive feedback!
Oh, Who am I?
If you don't know me, I'm one of the Community Managers here at Stack Exchange. I'm here to listen to your input and convey it to our Design team for responses and fixes to bugs. I'll do my best to respond to your concerns and explain whether changes we've made are bugs that can be changed or if they're by design and why.